今天遇到一个css,奇怪的问题:
第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距,why?
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.pat {
height: 100px;
background-color: red;
}
h1 {
margin-top: 30px;
}
</style>
</head>
<body>
<div class="pat">
<h1>hello man</h1>
</div>
</body>
</html>
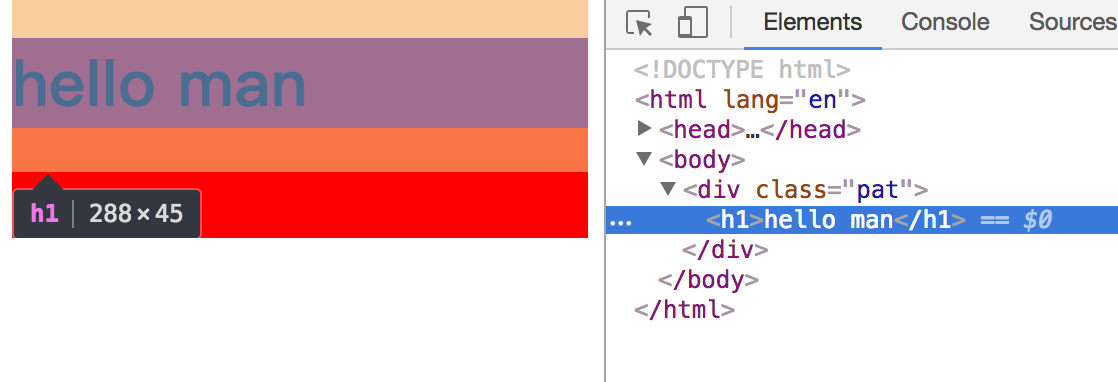
div没有在最顶部显示,反而是h1置顶了。如图:

这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说了白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
对于垂直外边距合并的解决方案上面已经解释了,为父元素例子中的middle元素增加一个border-top或者padding-top即可解决这个问题。
参考链接http://www.hicss.net/do-not-tell-me-you-understand-margin/